

|
前セクションで述べた要件と手法を取り入れた「見ると読むが両立した動画マニュアル(ビデオを取り入れたHTML形式を想定)」のモデルを示します。また、発展形として“マニュアルならでは”のインタラクティビティを備えてた「メタ電子マニュアル」を提唱します。電子化によって、マニュアルは「理解し、操作方法を知る」ばかりでなく、ユーザに応じた使用条件さらには機器・システムの操作そのものを取り込めると考えます。 |
基盤となるのは、タブレット端末の画面サイズに合わせた(もしくは合わせうる)HTMLファイルです。これに「セクションの見出し」、「手順の告知」および「付帯的重要事項を伴ったビデオ(もしくは図解)」を主たる構成要素として配置します。「セクションの目次(もしくは総目次へのリンク)」あるいは「ナビゲーション(前後もしくは関連セクションに誘導)」は、これらを取り巻く形でを配置するのが適当です。
文書スタイルの場合と同様に、「上から下」および「左から右」に視線が動くことを想定して構成要素を配置するとともに、色使いあるいはけい線で視線の動きを誘導します。
見出し構成の考え方は、「文書スタイルの電子版図解マニュアル」と同様に「不要に見出しを細分せず見出しランクを2階層(章−節)に抑える」のが適当です。
動画マニュアルでも見出しで主題(この項目で何を理解するのか/達成するのか)を明確に示す必要があります。ユーザにとって「何の手順であるのか」あるいは「誤って手順を選んでいないか」の確認になります。また、ページ送りでセクションを探す際にも大きく明確に表示された見出しが有効です。
手順が多い場合はこれらをいくつかの工程(ステップ)にまとめ、概観できる工夫が必要です。印刷文書あるいは文書スタイルの電子マニュアルならばページを送って全体を概観できますが、区切りと告知がない動画マニュアルでは通して見るまで全体を把握できません。また、手順の数が多くても工程が分割されていれば、「見る負担」が軽減されます。
「閲覧中の工程と他の工程を明暗で表示仕分ける」あるいは「各工程に要する時間の目安を表示する」、「最初の閲覧時は確認事項をスキップして手順に進めない」などの工夫も有効です。

付帯的重要事項(“読む”による理解と確認が必要な事項)は、その“かかり先(何に付帯するのか)”により「セクション全体および作業に先立つ付帯的重要事項」、「1工程に伴う付帯的重要事項」および「1手順に伴う付帯的重要事項」に区分して扱うのが適当です。
「セクション全体および作業に先立つ付帯的重要事項」は、1工程と同じ位置付けで扱います。作業に応じ、その有効性・必要性あるいは作業に先立つ知識・条件などを図解で示します。
「1工程に伴う付帯的重要事項」は動画の上部と下部に分けて示します。上部では見出し化された告知を文章化するとともに作業に伴う要件を示します。下部では、作業に際しての補足事項(例:作業に失敗した場合の対処方法、関連知識の参照先など)を示します。
「1手順に伴う付帯的重要事項」は動画中のキャプション扱いとし「対象(目的語-を)と操作(動詞:-する)」に加え、必要に応じ「条件(補語:いつ/どこに/どのように /どこから/どこまで/何で)」および「結果(-される)」を簡潔な文で示します。
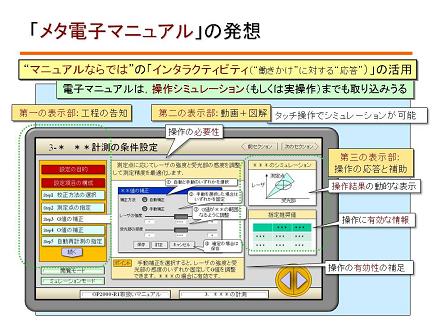
「インタラクティビティ(ここでは、利用者の“働きかけ”に対する、コンテンツの“応答”)」は動画マニュアルのもう一つの可能性です。「参照先に移る(あるいは小さなウィンドウが開く)」にとどまらず、「必要な情報が画面に取り込まれる(条件に応じて内容が再編集される)」あるいは「マニュアルを読みつつ実機を操作する」のはなく、「マニュアル上で操作をシミュレーションもしくはプログラムを開発する」などの応用につながります。
ポップアップウィンドウ、参照先へのリンクあるいは検索機能も電子文書を特徴付けるインタラクティビティの一つですが、一歩進めて「マニュアルならではの拡張的なインタラクティビティ」に発想を進めるべきです。
上記で述べた「作業構成を見通し、作業ステップを選ぶ」表示部と「動画と付帯的重要事項を見る・読む」表示部に加え、目的に応じて多様に表示形態を変えられる表示部(“利用者が働きかける”入力部あるいは“コンテンツが応答する”出力部)を設けると、さらに拡張的なインタラクティビティが実現します。
16:9の画面を用いれば、上記のページレイアウトの右側に「第三の表示部(補助的な表示部)」を設けられます。
印刷文書のマニュアルでは「マニュアルから利用者が自身に応じた使い方を選ぶ」あるいは「マニュアルの事例を参考にして自身の使い方に変換する」のが基本でしたが、使用条件あるいは仕様に応じてマニュアル側が自動的に再編集されれば利用者の利便性とともに誤操作・誤作業の防止につながります。
利用者が表示部に設けられた作業条件のリスト(もしくは入力部)を操作すれば、次のステップ以降がこれに応じたマニュアルに再編集される機能を想定します。印刷物のマニュアルでは作業条件に応じて項目を設ける必要がありましたし、利用者がこれらから自身の条件に合う項目を見つける必要がありました。
「動画と付帯的重要事項を見る・読む」表示部に触れて操作をシミュレーションするインタラクティビティも可能です。操作と操作の結果を対比しながらシミュレーションできます。「操作の対象」と「操作の結果が表れる対象」が異なる場合、文書スタイルのマニュアルでは文もしくは図解によって表すほかはありませんでした。
たとえば、「動画と付帯的重要事項を見る・読む」表示部の操作に沿って、第三の表示部にその結果が表示される機能が考えられます。「操作盤の操作に伴う動作部の動き」あるいは「操作ボタンの操作に伴うパネルの表示」などをシミュレーションできます。

上記の「操作のシミュレーション」をさらに進めれば、マニュアルとグラフィカルユーザインタフェースが一体化してプログラム開発環境の構築も可能になります。あるいは、シミュレーションによって確認した操作をプログラムとし、このプログラムによって実機を操作することも可能なります。
従来の「マニュアルを読んで理解し、実機・実システムを操作する」の先に、「マニュアルで理解・確認し、マニュアルから操作につなげる」の可能性があると考えます。
実践テクニカルライティングセミナー
マニュアル作成の進め方とわかりやすいマニュアルのポイント
Copyright: Takaaki-YAMANOUCHI/1995-2020
山之内孝明/有限会社 山之内総合研究所
Takaaki Yamanouchi/ Yamanouchi Research Institute, Ltd.