
![]()

|
Webマニュアル(ここではHTML形式のマニュアルを指します)の見出し構成も、印刷文書あるいはPDFマニュアルと同様(あるいはそれ以上)に「解説の基本単位」から発想するのが適切です。一見すると、印刷文書とWebマニュアルでは構成が異なるように思えますが、“見通しがよい”につながる原理は同じです。 |
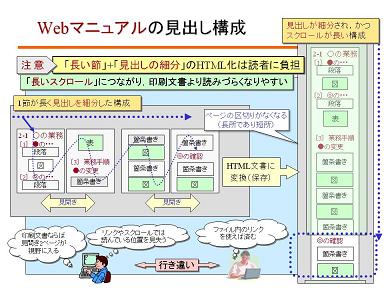
印刷文書の章あるいは節をそのままHTML文書に変換すると、きわめて“長い”HTML文書になる場合があります。スクロールしながら必要な事項を目で追いかけるあるいは探さなければなりません。
印刷文書ならば、見開き(A4判・2ページ)分が視野にはいります。また、表示領域が大きくかつ解像度が高い画面ならばPDF文書を見開きで読めます。ところが、Webマニュアルでは長いスクロールから必要な領域を探す必要があります。

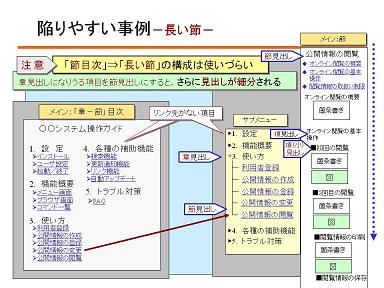
印刷文書あるいはPDF文書の場合と同様に、重要事項をいくつも項見出しにすると節が長くなります。その結果、長いスクロール中に重要な事項が点在するWebマニュアルになるおそれがあります。
加えて、節見出しが「最上位のリンク」となり、章見出しには何もリンクが設定されない可能性もあります。

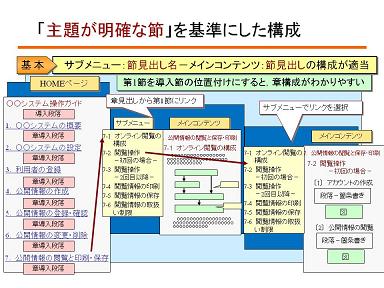
印刷文書あるいはPDF文書の場合と同様に、解説の基本単位(解説あるいは操作のひと区切り)を節見出しにすればHTML文書が不要に長くなりません。読者は章見出しから直接に第1節(章の導入)に移り、そこから順に読むあるいは必要な事項に進めます。
HTML文書を短くすれば、それに応じてファイル数は増えます。管理すべきファイルの数は増えますが、読者の利便につながる構成になります。

実践テクニカルライティングセミナー
マニュアル作成の進め方とわかりやすいマニュアルのポイント
Copyright: Takaaki-YAMANOUCHI/1995-2020
山之内孝明/有限会社 山之内総合研究所
Takaaki Yamanouchi/ Yamanouchi Research Institute, Ltd.